UIKit: Task App Quickstart
This quickstart provides step-by-step instructions for using UIKit to create a task app in Xcode, which consists of the following:
- Ditto account and access credentials
- iOS 13 (or later)
- macOS 11 (or later)
For instructions on creating your account and obtaining your credentials, see Onboarding.
Click File, and then select New Project.
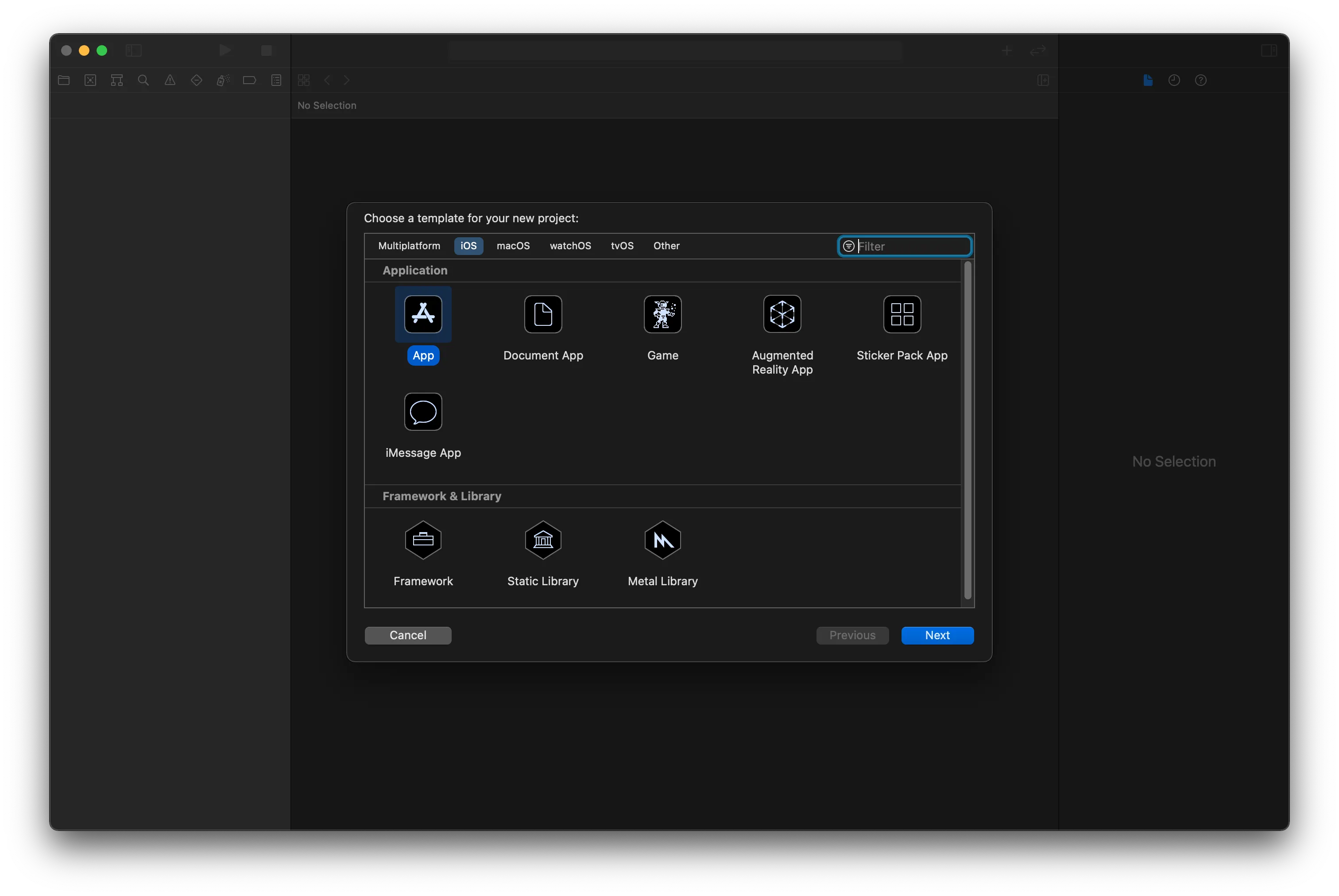
In the Choose a template for your new project modal, select App and then click Next.

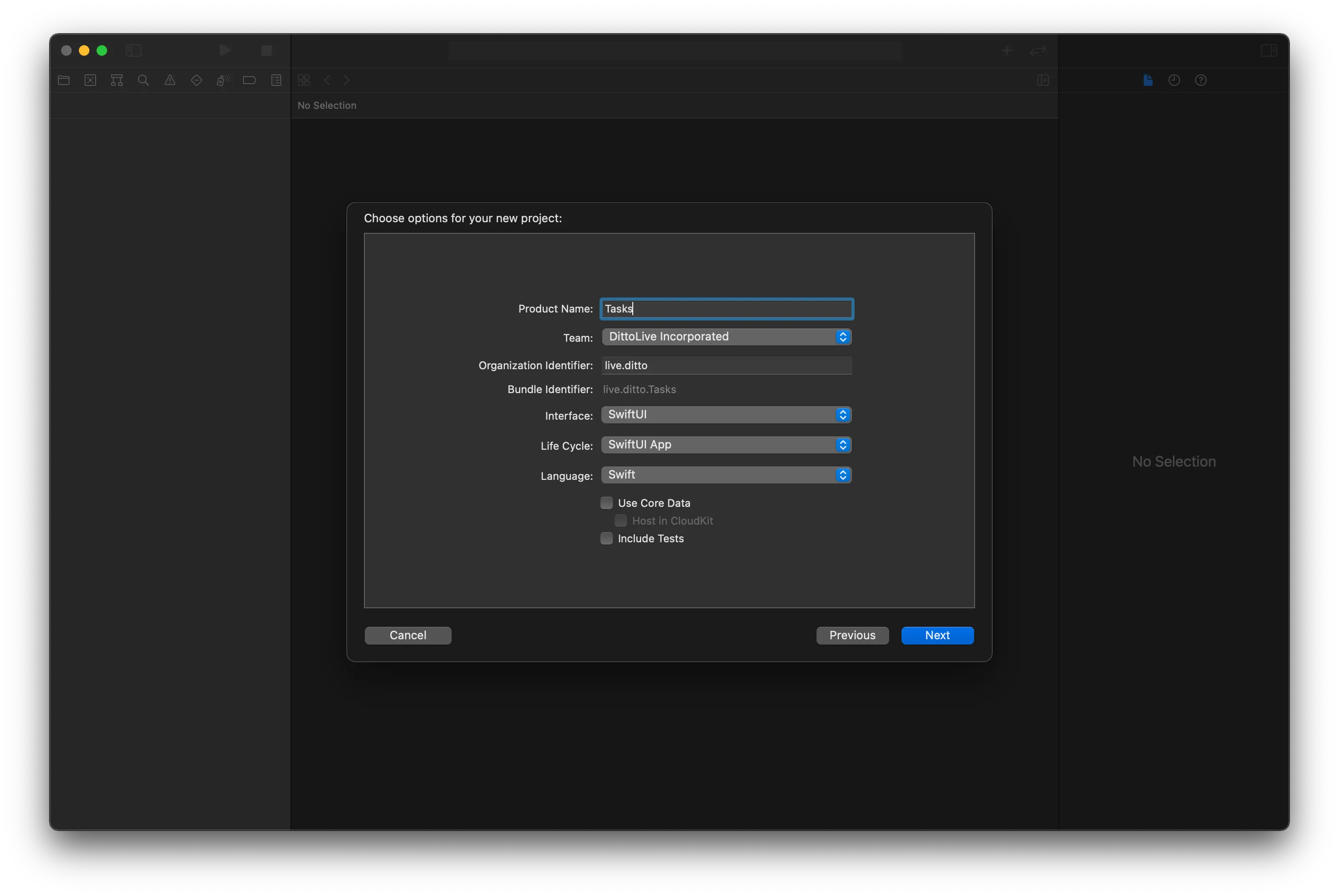
In the Choose options for your new project modal, enter information as appropriate and then click Next.
The following are merely suggestions; enter any information in the form that you desire.
The following steps provide suggested values for the form; however, you can enter any information you desire:
- For Product Name, type "Tasks".
- For Team, select None.
- For Organization Identifier, type "live.ditto".
- For Interface, select Storyboard.
- For Life Cycle, select AppKit App Delegate.
- For Language, select Swift.

For Ditto to access available networking capabilities, such as Bluetooth Low Energy, configure your project's user control and privacy permissions by doing the following:
Create elements for your interface, including a top navigation bar, a task list, and an element for entering the task name:
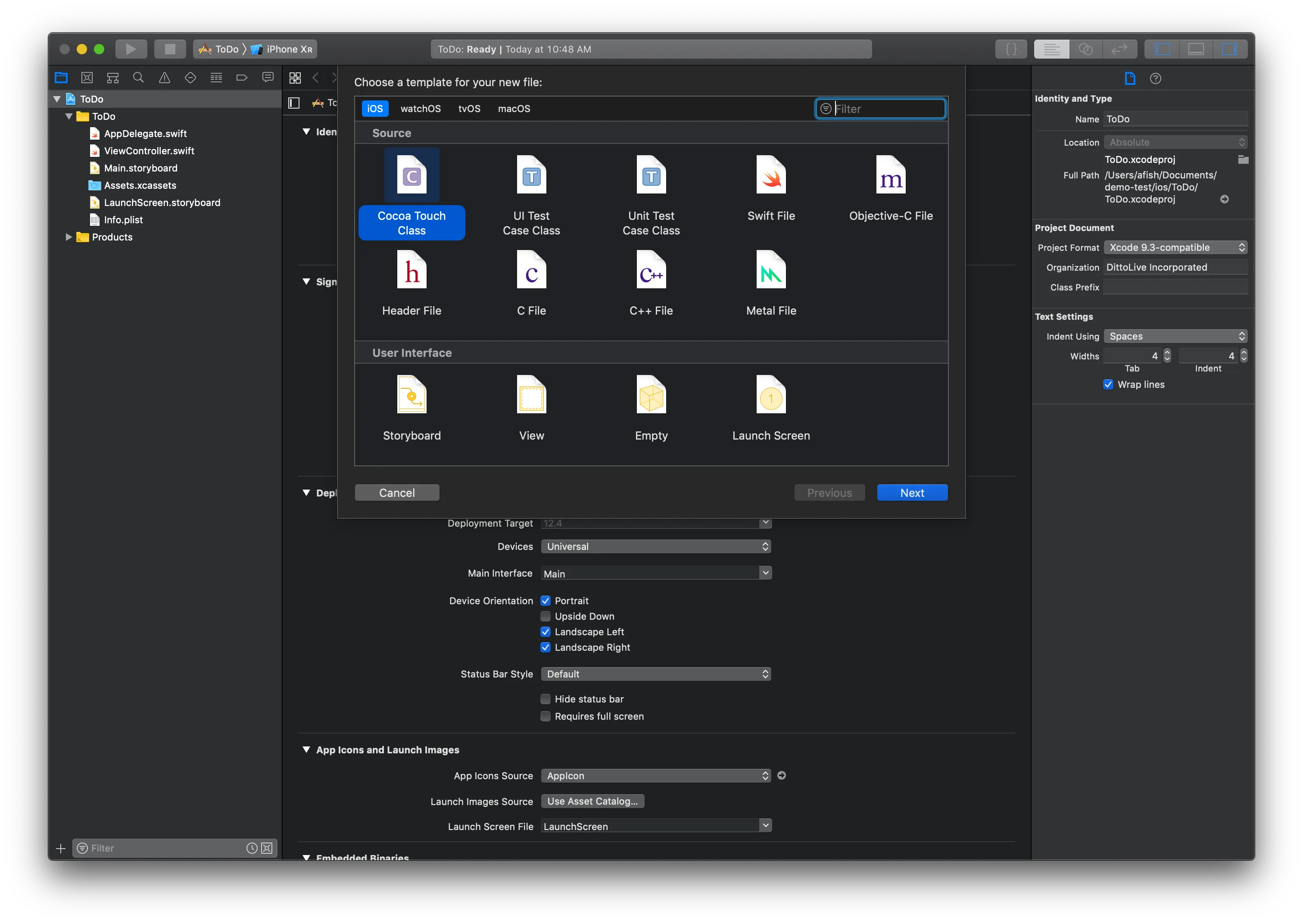
Click File > New and then select File from the list.
From the Choose a template for your new file modal, select Cocoa Touch Class and then click Next.

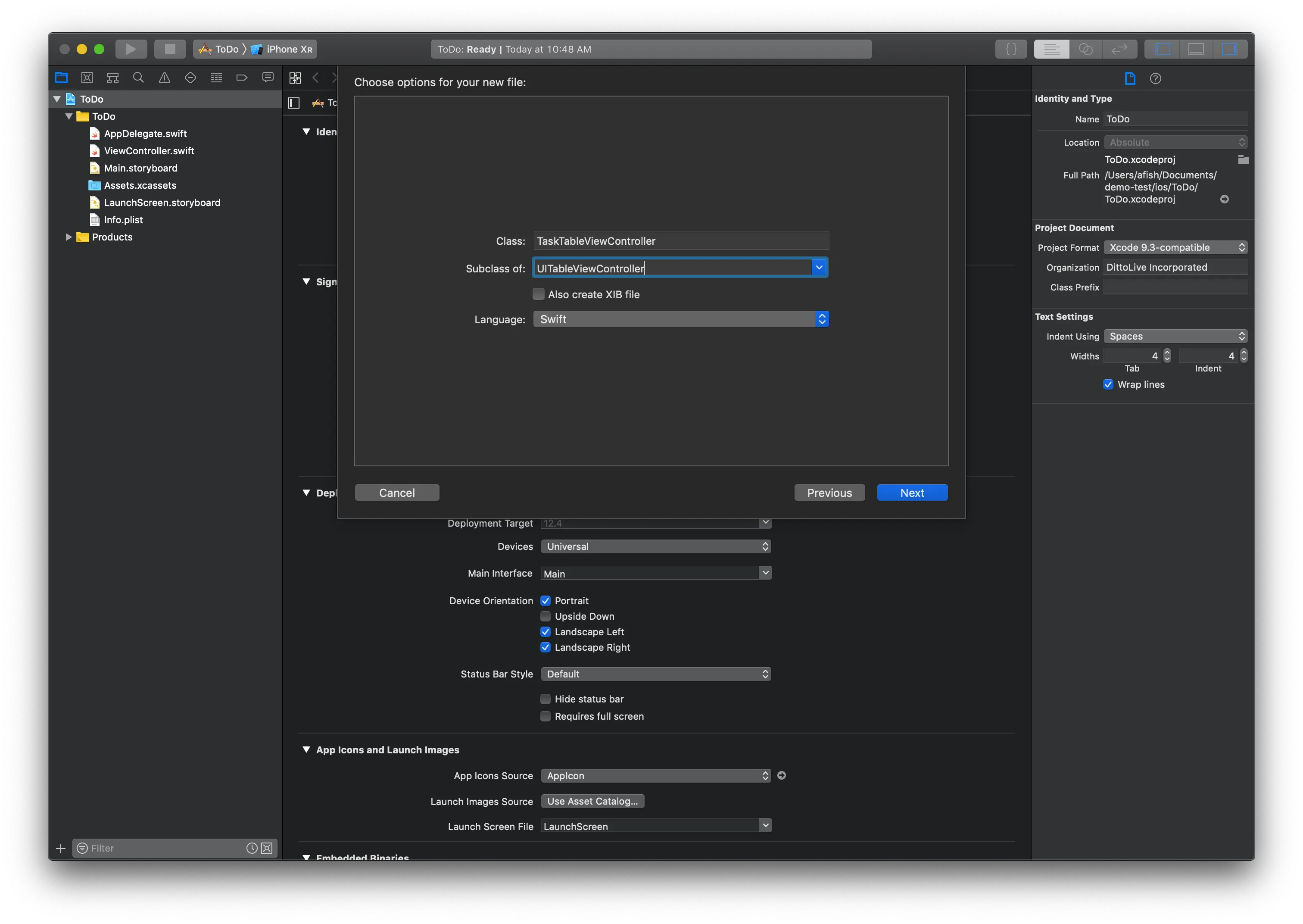
From the Choose options for your new file modal, enter the following:
- For Class, type "TaskTableViewController".
- For Subclass of, select UITableViewController.
- For Language, select Swift.

Delete your project's default view controller file by right-clicking ViewController.swift from the left navigator area and selecting Delete.
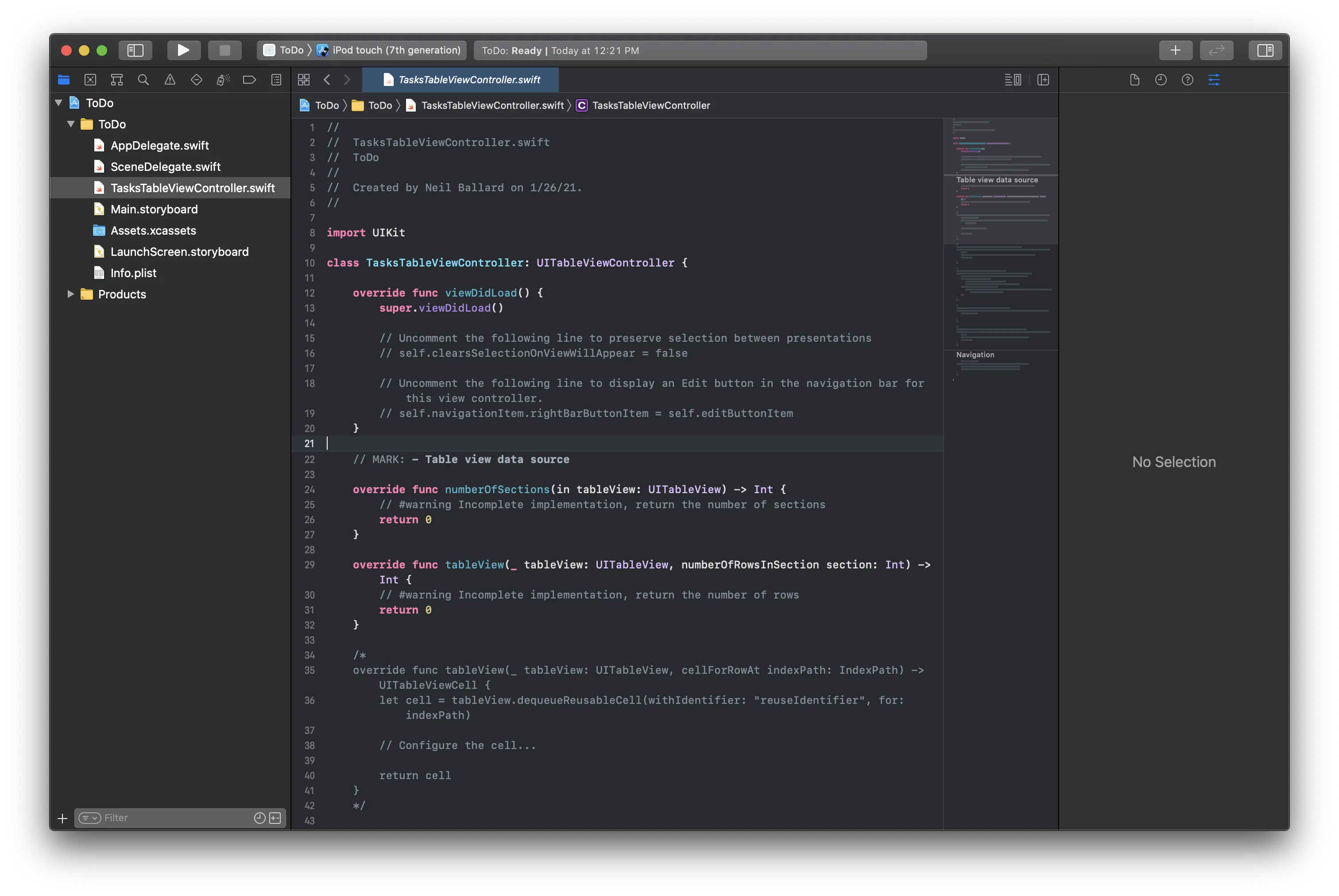
Verify that your project structure appears as follows:

Once you've created your UI elements, open your project's Main.storyboard file located in the left navigator area and then do the following to set up your storyboard:
In the storyboard editor that appears, right-click the ViewController.swift file and select Delete from the list.

Add a UINavigationController into the storyboard.
- Click the circle with a square in it icon in the top right to display your list of UI elements and search for UINavigationController.
- Click to add it to the storyboard.
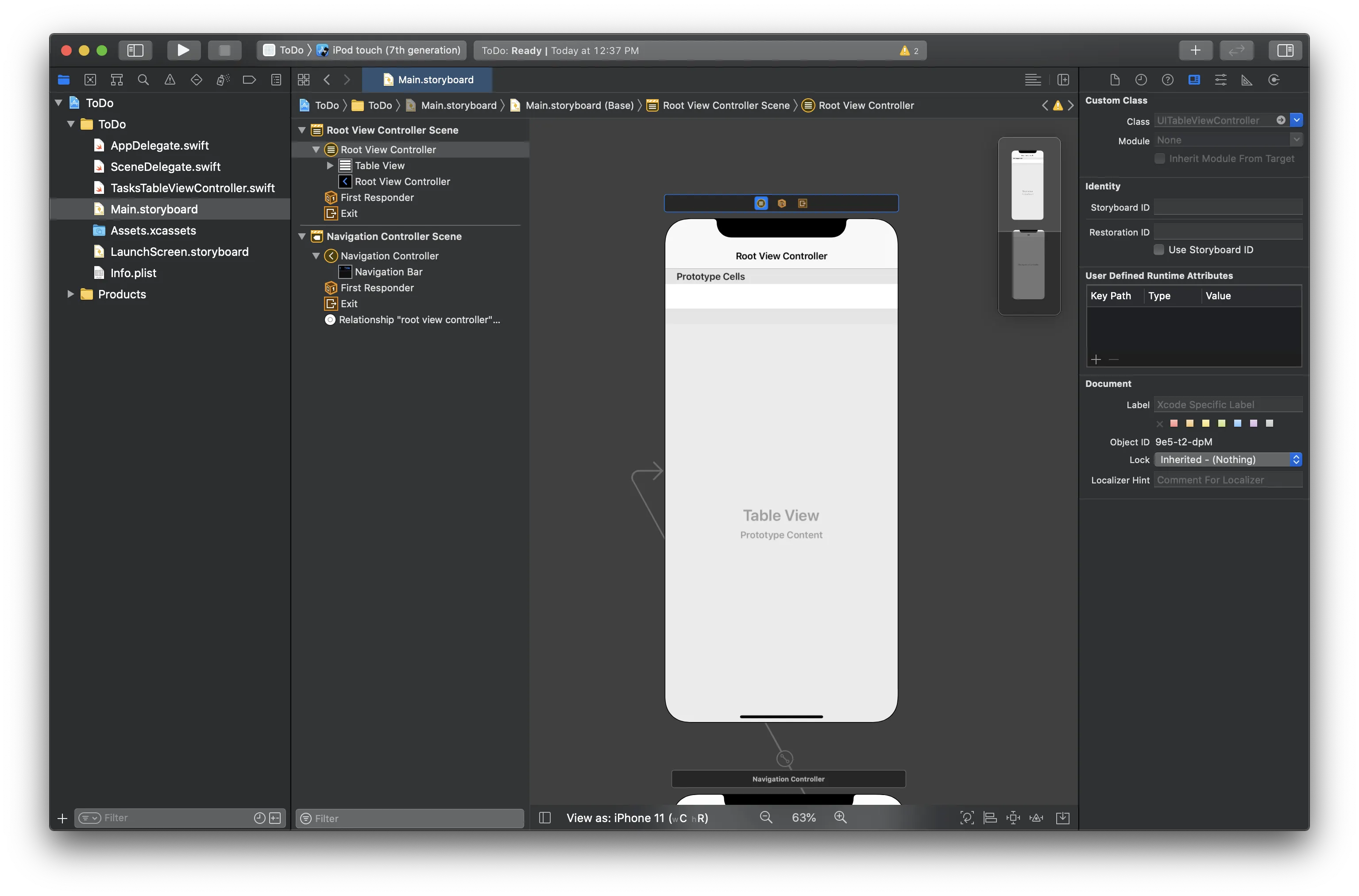
- Click on the "Root View Controller Scene" and navigate the right hand menu to declare the UITableViewController as a custom class of TasksTableViewController.

This created a UINavigationController and a root view controller based on UITableViewController, but it needs to be configured to work with our TasksTableViewController.swift file:
Click on the "Root View Controller Scene" and navigate to the menu on the right to declare the UITableViewController as a custom class of TasksTableViewController:
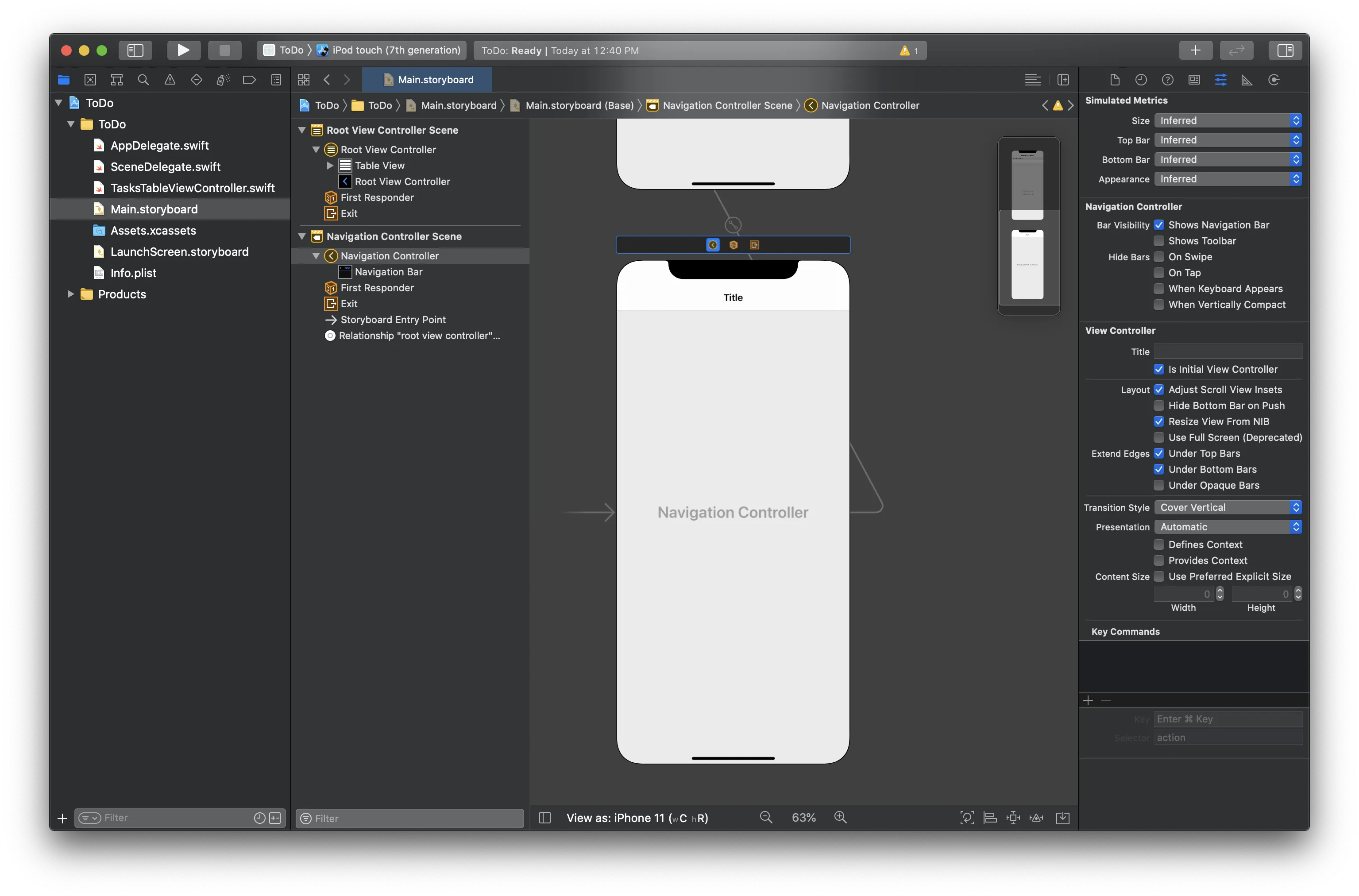
Ensure that the "Navigation Controller Scene" is the initial view controller for our app, so click on it and navigate to the menu on the right to set this property:

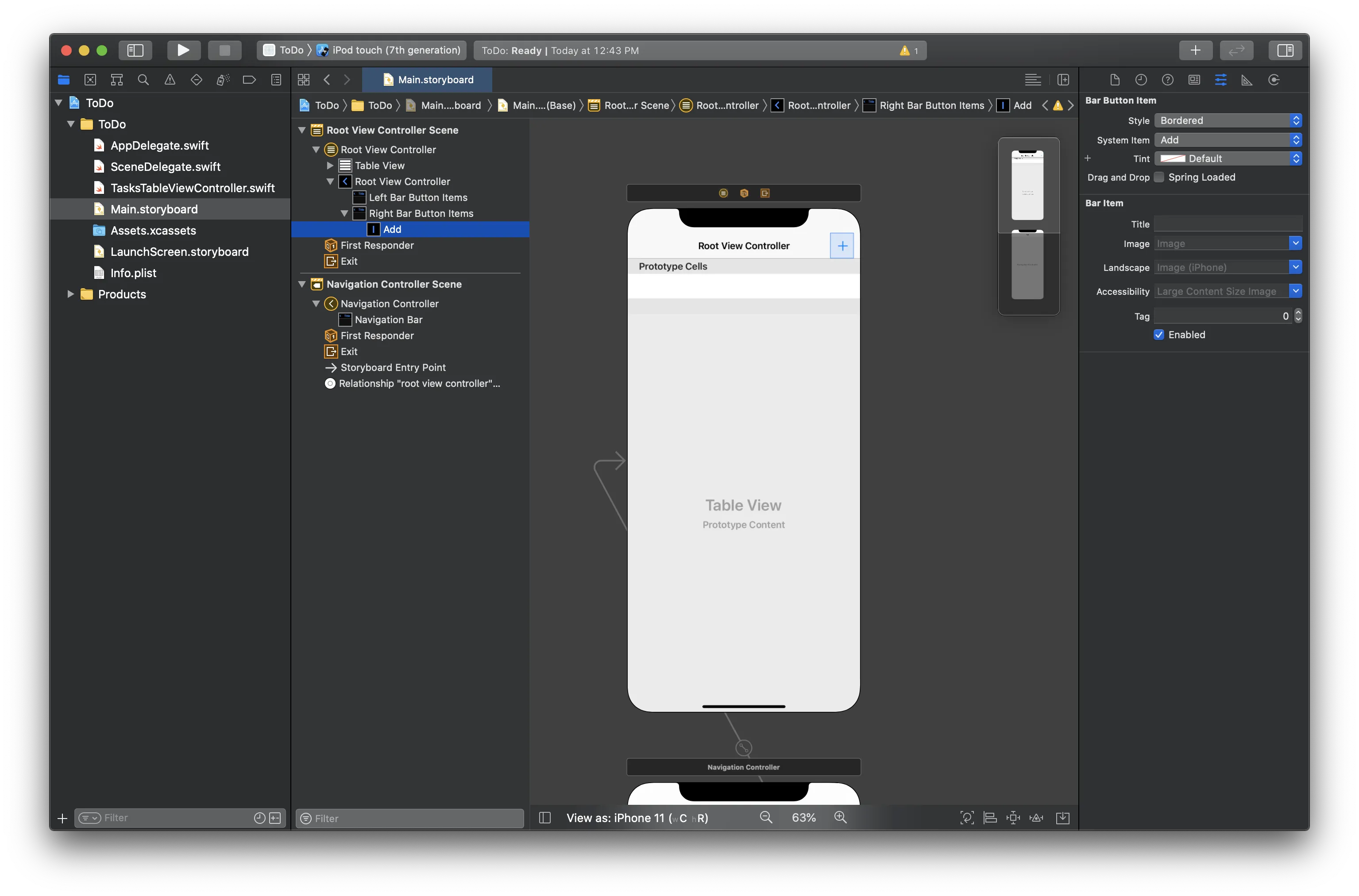
Now we need to customize the UITableViewController to include the add task button. Click on the "Root View Controller Scene" and then click the "Circle with square" icon in the top right to add a UIBarButtonItem , search for "Bar Button Item" and drag it onto the top right corner of the UINavigationBar. Finally, configure the bar item to use the "System Item" "Add" in the right-hand menu:

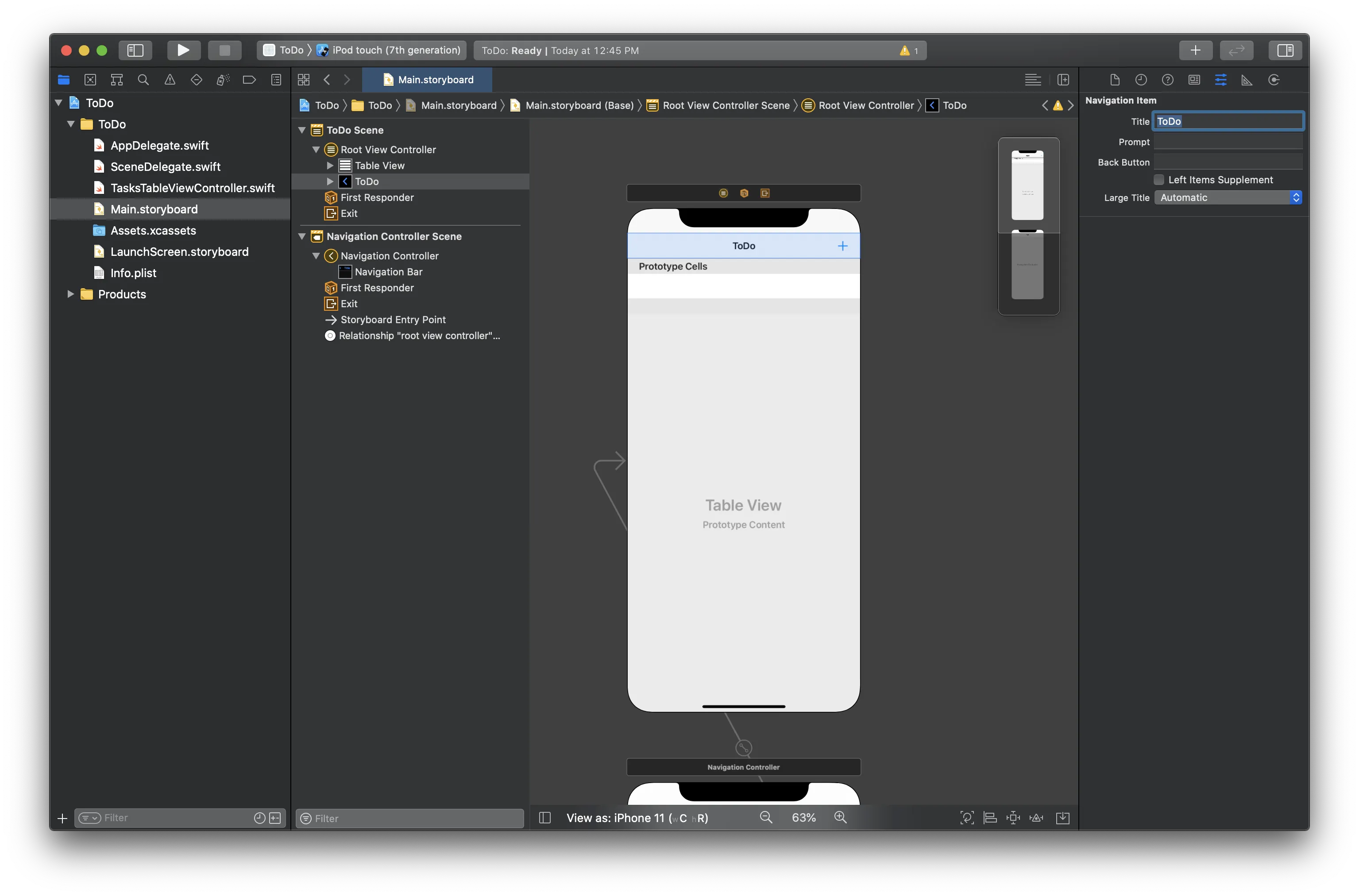
The last configuration is to adjust the name in the navigation bar to "Tasks", click on the "Root View Controller" text and navigate to the menu on the right to adjust the name:

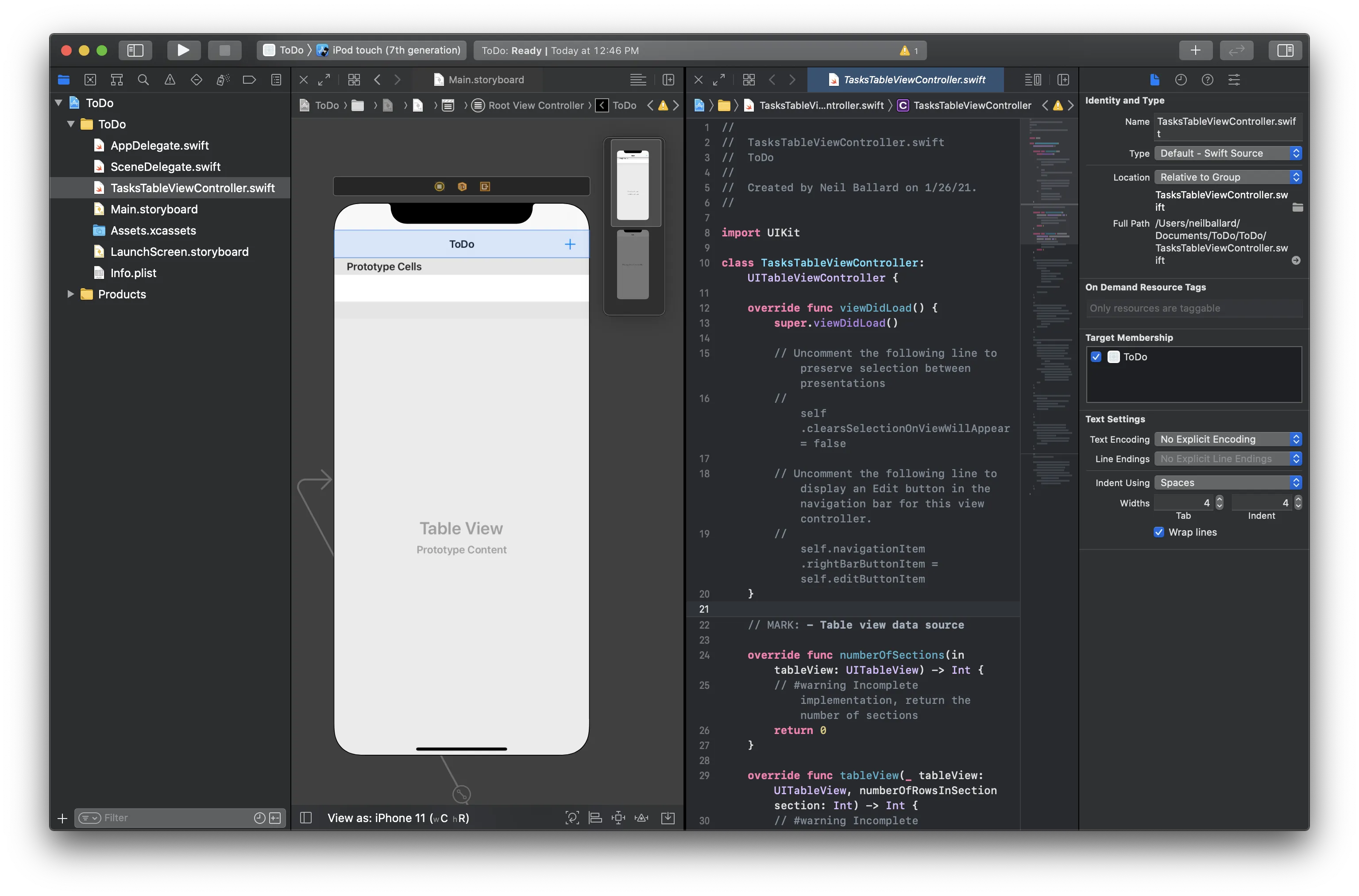
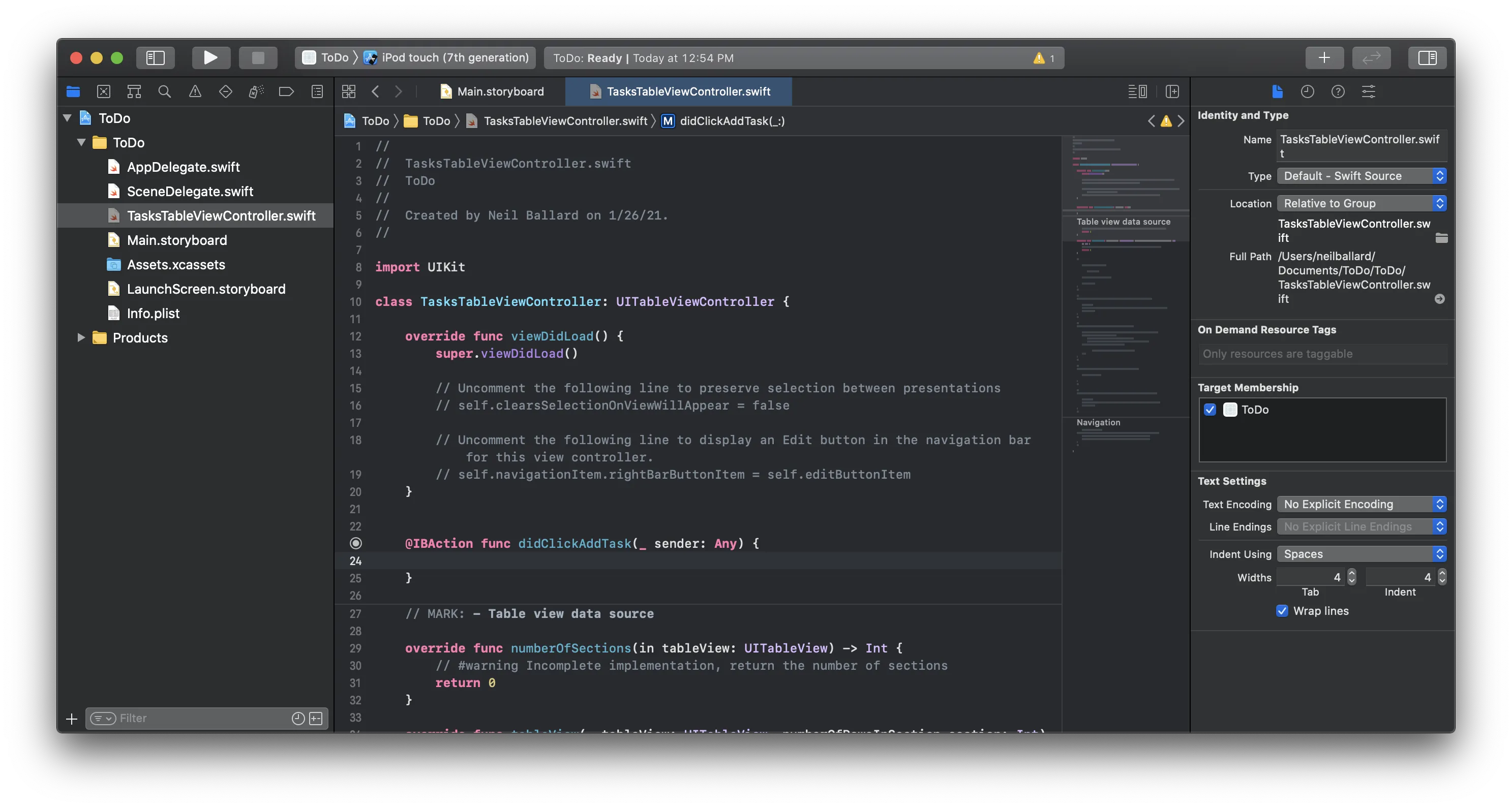
Declare a function that will called when the user clicks on the add icon in the navigation bar. To do so, click the "Show Assistant Editor" button in the top right so that our storyboard and TaskTableViewController.swift file are both displayed:

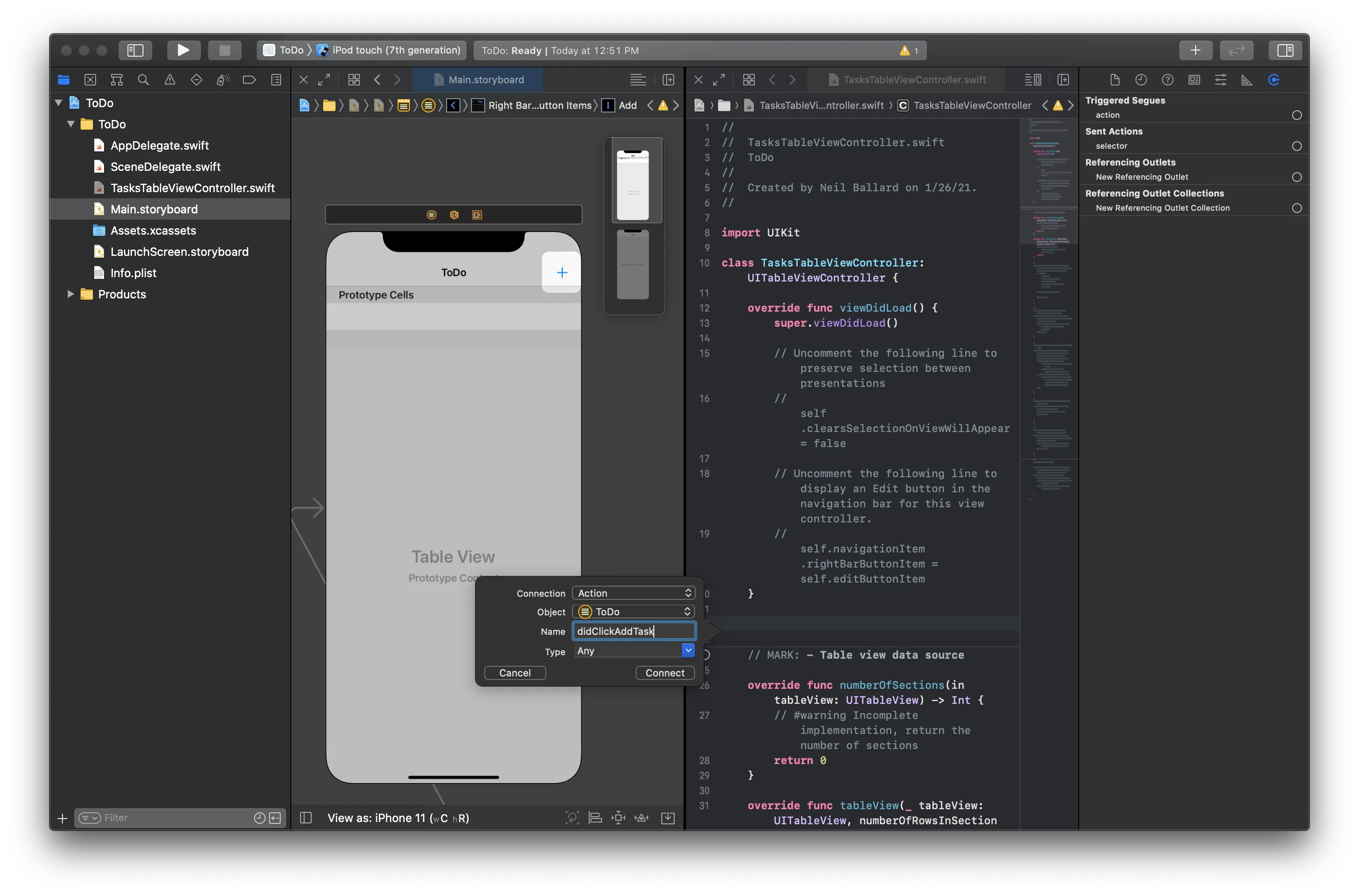
Now, right-click on the add button and drag it into the class implementation of TasksTableViewController just above the numberOfSections() function:

Name the function didClickAddTask and adjust the type to UIBarButtonItem and click connect. You should now have a function that is wired up to be called whenever that button is clicked:

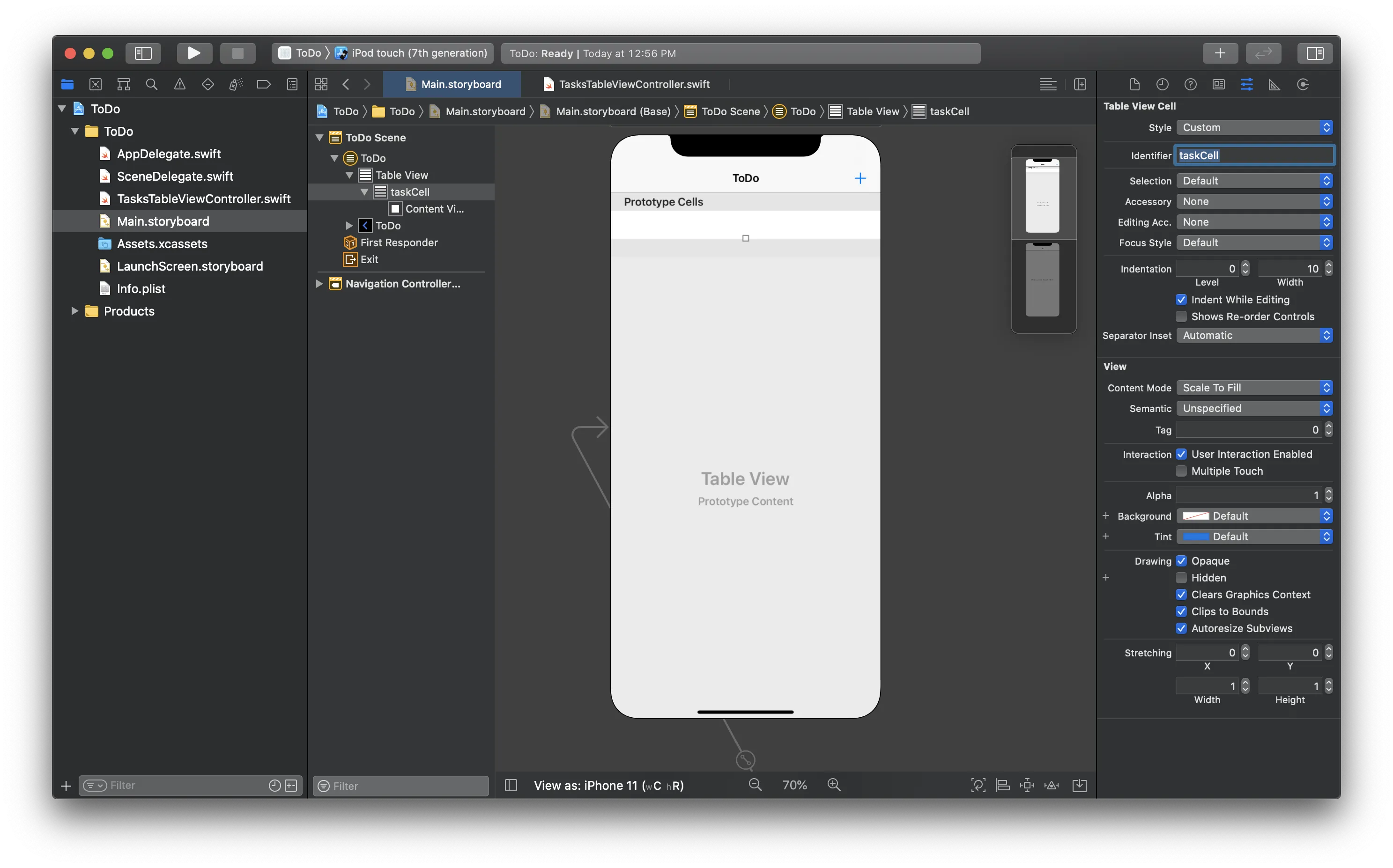
Finally, we will need to configure UITableView in TasksTableViewController and as part of this, we need to provide a "Table view cell reuse identifier", so let's configure our storyboard cell to include an identifier. Click on the "Prototype Cells" area in your view and navigate the right-hand menu to display the configuration for the "Table View Cell" and insert taskCell as the identifier:

First, we need to add some variables that will be created on viewDidLoad of the TasksTableViewController so adjust the class to match this code:
Let's break down what this code does. First, we create the variables needed and then initialize them in viewDidLoad() . To enable background synchronization, we need to call startSync() which allows you to control when synchronization occurs. For this application we want it to run the entire time the app is in use.
After setting up the variables and starting Ditto, we then use Ditto's key API to observe changes to the database by creating a live query in the setupTaskList() function. This allows us to set the initial state of the UITableView after the query is immediately run and then subsequently get callbacks for any new data changes that occur locally or that were synced from other devices:
Note, that we are using the observe API in Ditto. This API performs two functions. First, it sets up a local observer for data changes in the database that match the query and second it creates a subscription for the same query that will be used to request this data from other devices. For simplicity, we are using this combined API, but you can also call them independently. To learn more, see the Observing Changes section in the documentation.
To allow the user to create a task we want to display an alert view in response to clicking the add bar item. Add the following code to the didClickAddTask() function we added earlier:
Take note that this logic is using the Ditto insert() API to create a task document. Ditto's API is designed around JSON-compatible documents which are organized into collections:
To ensure the UITableView can display the tasks, we need to configure it. Adjust your TasksTableViewController to include the following code (these functions were already created when the file was generated by Xcode):
Earlier, we created the tasks array which is the data source to the UITableView. This code configures the UITableView to use this array and then configures the table view cell to display the task text and a checkmark on whether it is complete or not.
Select the task to complete:
When the user selects the task in the table view, we want to mark the task completed. Adjust your TasksTableViewController to include the following code (these functions were already created when the file was generated by Xcode):
This action makes use of Ditto's Update method where we are able to find the existing task and set the isCompleted value to the opposite of its current value.
Swipe to delete task:
Finally, we want to allow the user to delete a task by swiping the row in the table view. Adjust your TasksTableViewController to include the following code (this function was already created when the file was generated by Xcode):
Build and Run!
You now have a fully functioning to-do app. Build and run it on the simulator or devices and observe the automatic data sync provided by Ditto.